What is HTML5 Canvas?
- The two-dimensional space on which your application draws objects is referred to as the 2D Canvas context.
- Contextual informastion: color and shadows
- Cartesian coordinate: positions refered by x and y coordinates
- Canvas does not have negative points on either axis
- (0,0) refers to upper left corner of Canvas
- Absolute addressing: using (20,100) for example
- Relative addressing: using variables for start, like xPos, YPos so reference is (xPos + 20, yPos+100)
- Object Attributes
- Colors
- Gradients; linear and radial
- Patterns
- Transparency
- Shadows
- Clipping
- Apply color with fillStyle and strokeStyle
- Colors
- Gradients
- Patterns
- Transparency
- Shadows
- Clipping
- Width
- Caps
- Joins
- Line Attributes

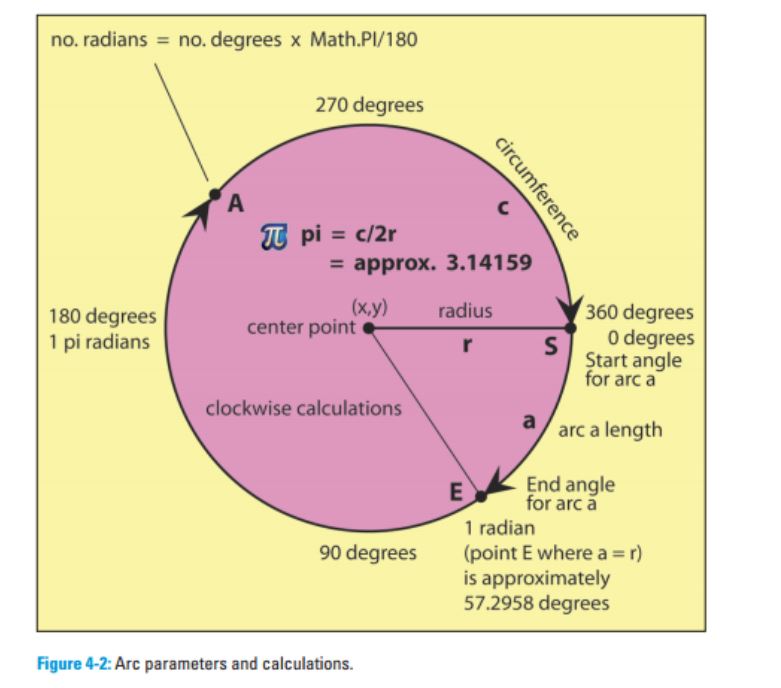
Wiki Radian There are approximately 6.3 radians in a circle. Canvas Bezier