

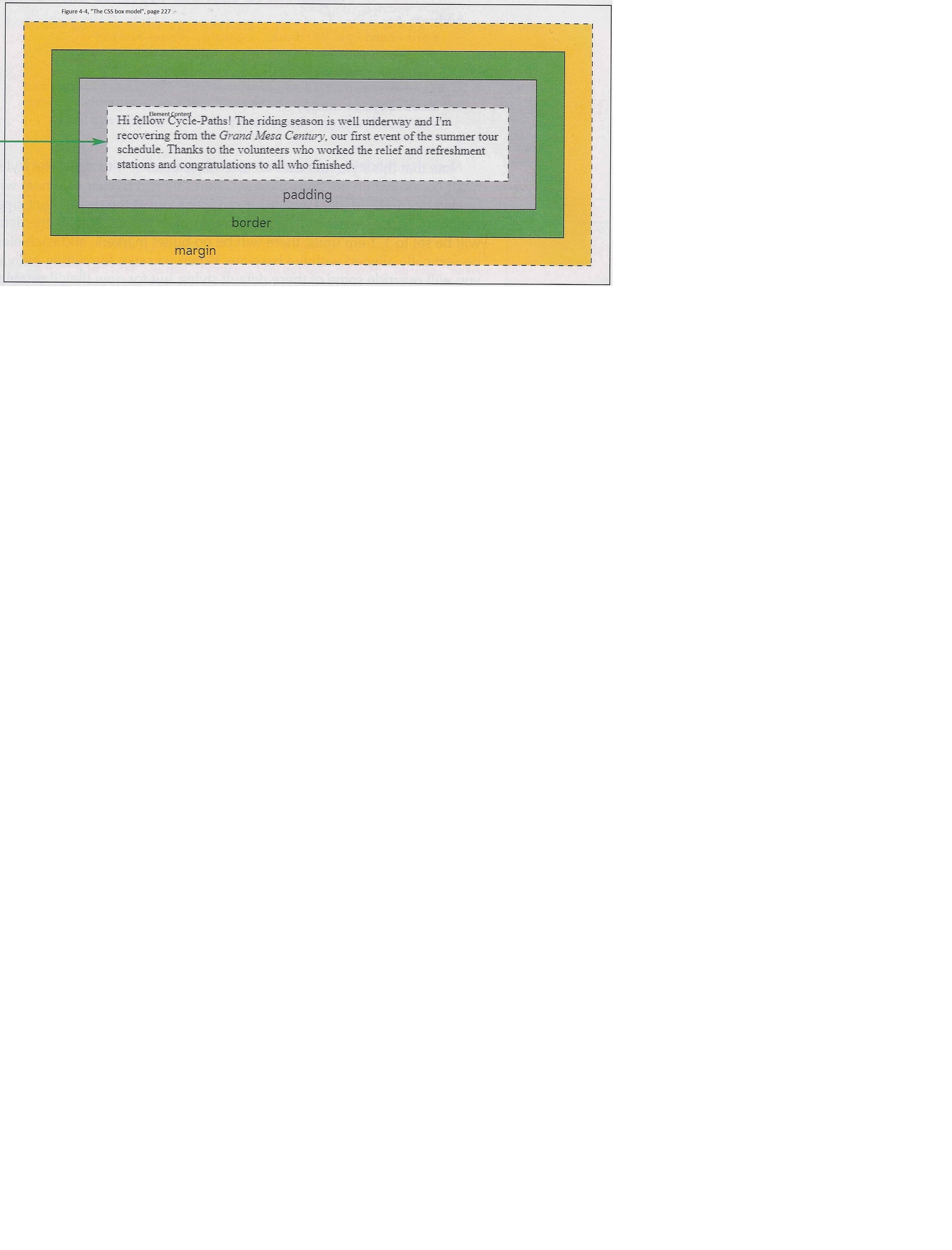
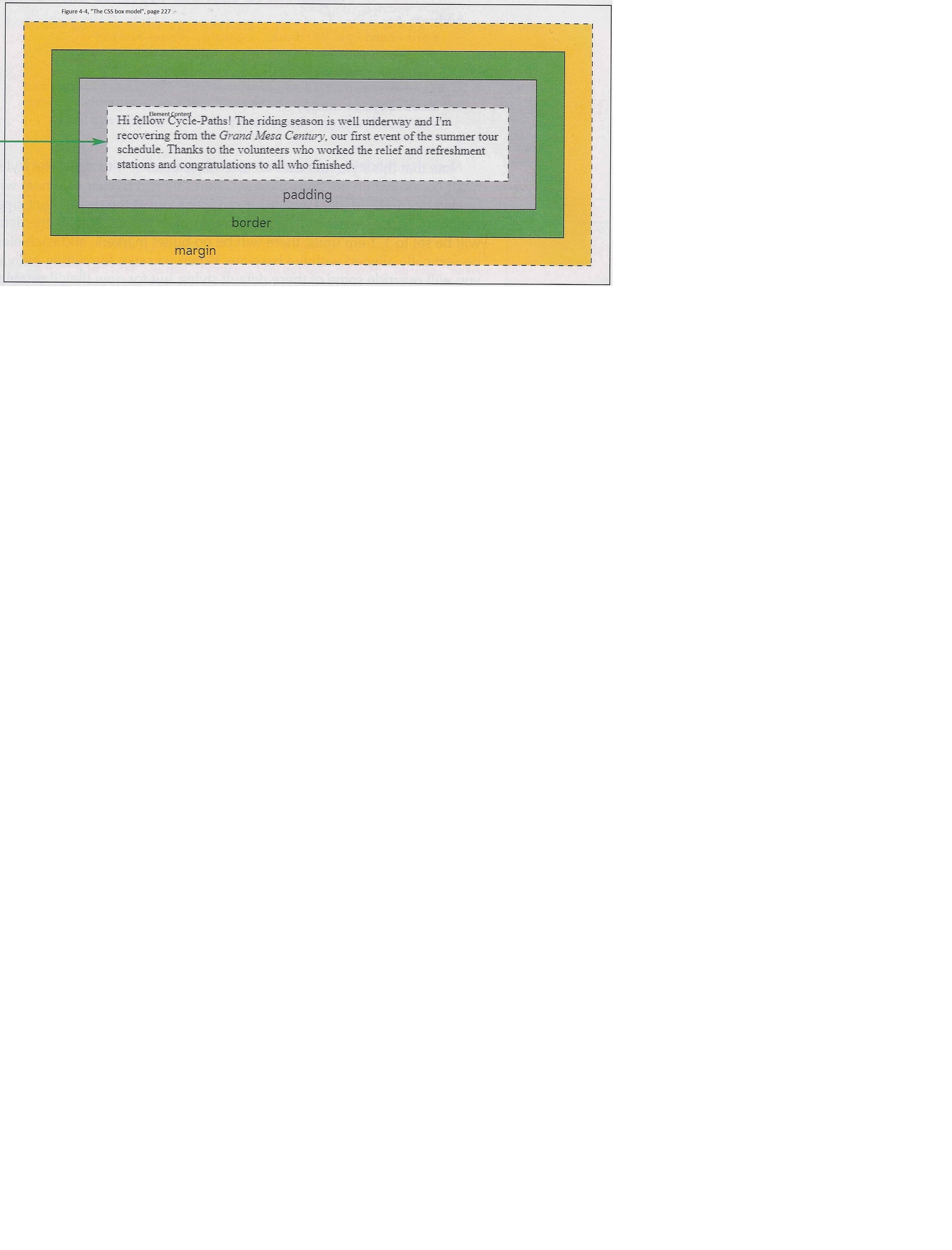
CSS Padding
The CSS padding properties define the space between the element border and the element content.
Padding:
The padding clears an area around the content (inside the border) of an element. The padding is affected by the background color of the element.
padding: 10px auto 5px auto;
CSS Border
The CSS border properties allow you to specify the style, size, and color of an element's border.
Note: None of the border properties will have ANY effect unless the border-style property is set!
border: 10px double rgb(219,152,96)
CSS Margin
The CSS margin properties define the space around elements. Separates one element from another.
The margin clears an area around an element (outside the border). The margin does not have a background color, and is completely transparent.
margin: 10px 5px 10px 20px;
Outline: Creates an outline around an element
outline: 1px red single;
Hi fellow Cycle-Paths! The riding season is well underway and I'm recovering from the Grand Mesa Century, our first event of the summer tour schedule. Thanks to the volunteers who worked the relief and refreshment stations, and congratulations to all who finished.